转:http://my.oschina.net/u/2331760/blog/391937?fromerr=saqeoxxB
jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页)上的内容:“href远程请求”和“content本地内容”,本文就两种方式的优缺点进行简单分析和思考。
两者特点:
href方式加载数据的特点:
-
被加载的页面只有body元素内部的内容才会被加载,也就是jQuery的ajax请求的只是html片段。
-
加载远程url时有遮罩效果,也就是“等待中……”效果,用户体验较好。
-
当加载的页面布局较为复杂,或者有较多的js脚本需要运行的时候,编码往往就需要谨慎了,容易出问题,后面会详细谈。
content方式加载数据的特点:
-
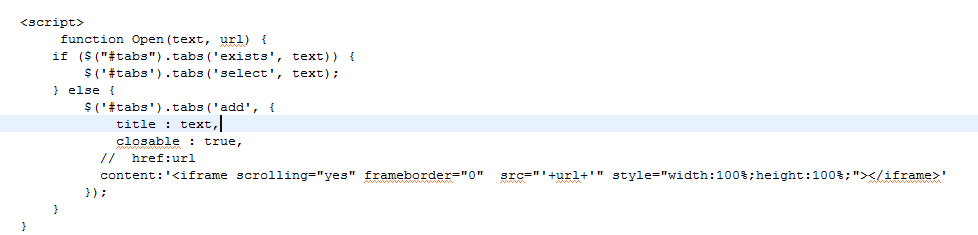
比较灵活,你可以在脚本里面拼写html代码,然后赋值给tab的content属性,不过这种写法会使得代码易读性变差。
-
可以把iframe赋给content,把一个iframe嵌入也就没有什么不能完成的了。
-
使用iframe会造成客户端js重复加载,浪费资源,比如说你主页面要引用easyui的库,你的iframe也要引用,浪费就产生了。
简单总结:
根据上面的分析,使用content的方式较为简洁,而且可以引入iframe来搞定一切,缺点也很明显,系统较为复杂的话,将带来极大地资源浪费,只适合较为简单的页面系统;
而href方式则对编码能力要求的稍微高一些,因为html的片段,稍微不注意就会处理不好,不过熟练的话,个人觉得href方式是不二之选。
href常见问题:
1.href只加载目标URL的html片段
这个特性是由jQuery封装的ajax请求处理机制所决定的,所以目标URL页面里不需要有html,head,body等标签,即使有这些元素,也会被忽略,所以放在head标签里面的任何脚本也不会被引入或者执行。
2.短暂的页面混乱:
href链接的页面比较复杂的时候,easyui对其渲染往往需要一个较长的过程,这时候,加载进来的html片段毫无布局可以,过一会自动会好,这时候easyui已经完成对它的渲染。如何避免这个混乱的过程呢,还得靠easyui的一个基础插件——解析器(Parser)。
Parser有个onComplete事件,这个事件就是指easyui对页面完成渲染时触发,这样思路就很清晰了:用一个div遮罩住让被加载进来的html片段,在onComplete事件中,让这个div淡出,这时候渲染好的html片段就能美人出浴了,同时还整了个等待中的效果,一举两得。这样要做两件事:
第一是在要加载的html片段中放一个遮罩用的div:
<div id="loading" style="position: absolute; z-index: 1000; top: 0px; left: 0px; width: 100%; height: 100%; background: #DDDDDB; text-align: center; padding-top: 20%;"></div>
第二是在被加载的html片段尾部处理相关事件:
function show(){ $( "#loading" ).fadeOut( "normal" , function (){ $( this ).remove(); }); } var delayTime; $.parser.onComplete = function (){ if (delayTime) clearTimeout(delayTime); delayTime = setTimeout(show,500); } 需要注意的是,如果多个tab页面都使用了onComplete事件,当前定义的会覆盖之前定义的。其实每次easyui渲染完成均会调用onComplete事件,所以每打开一个包含easyui控件的tab页,onComplete事件就会被调用。
3.html片段的easyui组件相关脚本莫名地报错:
其实这个现象是跟第一个现象的原因一样的,easyui完成对html片段渲染需要一定的时间,页面越复杂,耗时越长,这时候难以避免html存在的脚本存在对easyui某些插件的调用,比如datagrid等,这个时候就会报错,解决方案同上,将这些脚本放到onComplete事件里处理,也就保证了渲染完成前,不会被执行。
4.放在window里面表单验证的提示信息会乱串:
这个现象应该是插件自身的bug,对位置的计算没有考虑到这些特殊的事情,解决方式可以投机取巧,在打开window后,让表单不符合验证的input获得焦点就可以了。
5.两次或者多次加载远程数据问题:
官方已经说明在1.2.5的版本中已经修正了这个Bug,但是还是有不少人反应会出现两次加载远程数据的现象,甚至在1.2.6版本中也会遇到,如果您确实遇到这种情况了,请按以下方式检查:
-
远程数据返回的数据中是否包含class=”easyui-tabs”或者class=”easyui-datagrid”这样的样式了, 如果有的话,easyui在获取html片段后会自动渲染,这时候已经对远程数据源做了一次请求;
-
您是否又用javascript去$(‘#tabsId’).tabs({…});或者$(‘#tabsId’).datagrid({…});去绑定事件或者设置属性,其实等于又一次渲染了对应控件,会再次请求远程数据。
为什么会这样,看看源码便知道了:
$.fn.tabs = function (options, param){ if ( typeof options == 'string' ) { //这个地方的分支很清楚,只有当options为字符串的时候,才是直接调用控件本身提供的方法。 return $.fn.tabs.methods[options]( this , param); } //如果options不是字符串,直接构造控件,inxing渲染。 options = options || {}; return this .each( function (){ var state = $.data( this , 'tabs' ); var opts; if (state) { opts = $.extend(state.options, options); state.options = opts; } else { $.data( this , 'tabs' , { options: $.extend({}, $.fn.tabs.defaults, $.fn.tabs.parseOptions( this ), options), tabs: wrapTabs( this ), selectHis: [] }); } buildButton( this ); setProperties( this ); setSize( this ); initSelectTab( this ); }); };